hyeals study
인스타그램 클론 (로그인 화면) 본문
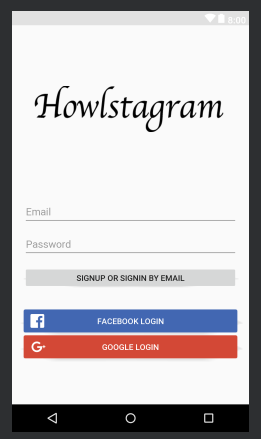
[activity_login.xml]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/signin_layout"
android:layout_alignParentTop="true"
android:src="@drawable/logo_title" />
<LinearLayout
android:id="@+id/signin_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/email"></EditText>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password"></EditText>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="35dp"
android:text="@string/signin_email"
android:theme="@style/ButtonStyle"></Button>
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="5dp"
android:background="@drawable/btn_signin_facebook"
android:text="@string/signin_facebook"
android:textColor="@color/colorWhite"></Button>
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="80dp"
android:background="@drawable/btn_signin_google"
android:text="@string/signin_google"
android:textColor="@color/colorWhite"></Button>
</LinearLayout>
</RelativeLayout>
- RelativeLayout: 부모 뷰와 자식 뷰 간의 관계에 따라서 배치할 수 있는 방법
- TextInputLayout: EditText에 입력된 텍스트를 기반으로 뷰가 유동적으로 반응하기 위한 레이아웃
- match_parent: 해당 레이아웃을 가지는 컨테이너의 길이를 모두 채우는 것
- wrap_content: 해당 뷰가 그려질 수 있게 필요한 길이만 사용하는 것

- 1일차에는 아무 기능 없이 로그인 화면만 만들어 놓은 상태.
따로 필요한 리소스들은 인프런 "하울의 안드로이드 인스타그램 클론 만들기" 강의에서 찾을 수 있음
'안드로이드' 카테고리의 다른 글
| 인스타그램 클론 (사진 업로드) (0) | 2020.04.01 |
|---|---|
| 인스타그램 클론 (메인 화면) (0) | 2020.03.31 |
| 인스타그램 클론 (페이스북 로그인) (1) | 2020.03.31 |
| 인스타그램 클론 (구글 로그인) (0) | 2020.03.30 |
| 인스타그램 클론 (회원가입 및 로그인 기능) (0) | 2020.03.30 |
Comments




